
ABOUT
Overview
이 프로젝트는 2018 가을학기 서울대학교 정보문화학과 ‘디자인 사고와 커뮤니케이션’ 수업에서 이루어진 학기말 개인 프로젝트입니다. 해당 수업의 마지막 프로젝트 주제는 “Data Visualization”였습니다. Java 기반의 오픈소스 프로그래밍 언어인 Processing을 사용해 Data Visualization의 첫 단계를 거치고, Illustrator를 활용해 미적 감각을 입히는 것이 세 번째 프로젝트의 목표였습니다. 강의에 대해 더 알고 싶으신 분은 아래 첨부한 강의계획서를 참고해주시기 바랍니다.
Description
12년 간 제가 다양한 플랫폼에 남겨온 포스트의 ‘시각(時刻, Time)’을 시각화(視覺化, Visualization)했습니다. 저는 어렸을 때부터 종종 웹상에서 대부분의 여가시간을 보내왔습니다. 때문에 이 프로젝트가 제가 지난 12년 간 어떻게 살아왔는지 일정 부분 보여줄 수 있을 것이라 생각했습니다. 원본이 궁금하신 분은 아래 링크를 참고해주시기 바랍니다.
Tools



References



- Data Sketches
- Work - C82: Works of Nicholas Rougeux
- Datavisualization.ch Selected Tools
- Every shot Kobe Bryant ever took. All 30,699 of them
HOW TO READ

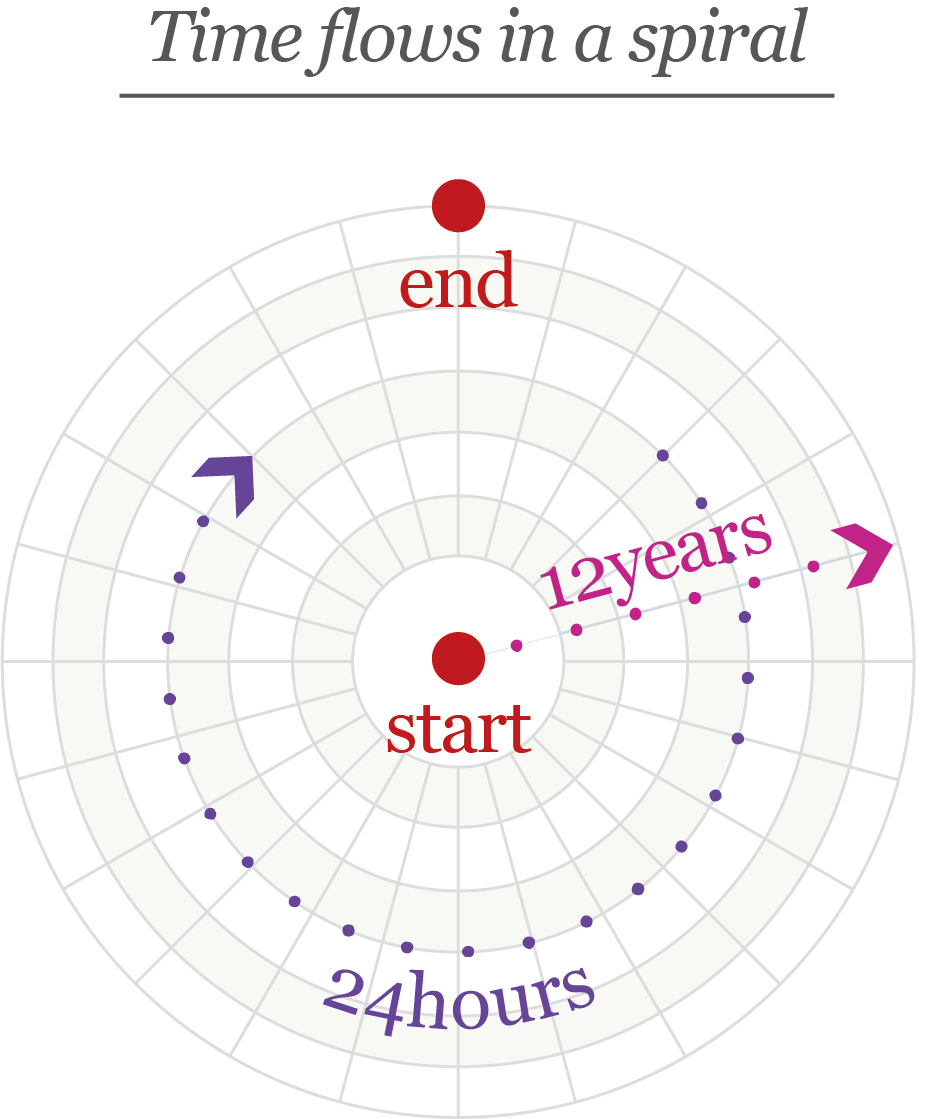
먼저 ‘시각’은 24시간 표기법을 사용해 360도로 표현했습니다. 보통의 시계는 12시간이 360도로 표현되는 것에 반해, 24시간짜리 시계라서 살짝 헷갈리실 수 있을 것 같습니다. 00시는 북쪽에, 06시가 동쪽, 12시가 남쪽, 그리고 18시는 서쪽에 배치돼있습니다.
두 번째로, ‘년,월,일’은 제일 안쪽 시작점부터, 바깥쪽 끝점까지 최근으로 올수록 바깥쪽으로 오도록 배치했습니다. 쉽게 말해, 더 오래된 연도가 안쪽 원이고, 최근으로 올수록 바깥쪽 원입니다.
종합하면, 시간이 나선형 모양으로 흐른다고 할 수 있을 것 같습니다. 일종에 ‘날짜 + 시각’ 좌표계라고 할 수 있을 것 같습니다.

마지막으로, 각각의 플랫폼들은 원의 색깔로 구분지어 표기했습니다. 페이스북, 인스타그램, 티스토리, slrclub처럼 브랜드 컬러가 있는 곳들은 이를 사용했습니다. 그 외 네이버나 다음 카페들도 있어서 이런 곳들은 구별이 잘 갈 만한 색들을 선정했습니다.
PROCESS
Data Collecting
데이터는 한 땀, 한 땀 모았습니다. 12년 간 활동해온 플랫폼들의 개인 계정에 접속해, 엑셀에 ‘년, 월, 일, 시각’을 기입했으며, 활용을 위해 엑셀 내 함수들을 사용해 다양한 표기방식들을 썼습니다.

A~F열과 I열은 제가 직접 입력한 데이터이고, G~N열은 함수를 사용해 나타낸 모습입니다.. 각각의 열들에 대한 설명은 아래와 같습니다.
직접 입력한 열
- from : data의 출처(플랫폼), 코딩을 위해 1~10까지 숫자로 표기
- year : 년
- month : 월
- day : 일
- hour : 시
- minute : 분
- US : 유학시절 시차 보정을 위해 0(한국에 있을 때), 1(미국에 있을 때)로 나눠 기입 -> 이것도 함수로 쓸 수 있지만 손으로 하는게 빨라 손으로 했습니다. 분류가 더 많아졌다면 if 함수를 썼을 것 같습니다.
엑셀의 함수로 생성한 열
- date : 년월일(날짜) 통합 표기
- time : 시, 분(시각) 통합 표기
- sum : 날짜 + 시각
- modified : ‘US’과 ‘sum’을 활용해 미국 유학시절 시차를 보정해 통합 표기
- weekday : 요일을 1~7까지 숫자로 표기 (원래는 주말, 평일도 시각화해보려 했으나 유의미한 패턴을 발견하지 못해 미사용)
- realdate : 엑셀의 시간 표기방식을 사용한 날짜
- realtime : 엑셀의 시간 표기방식을 사용한 시각
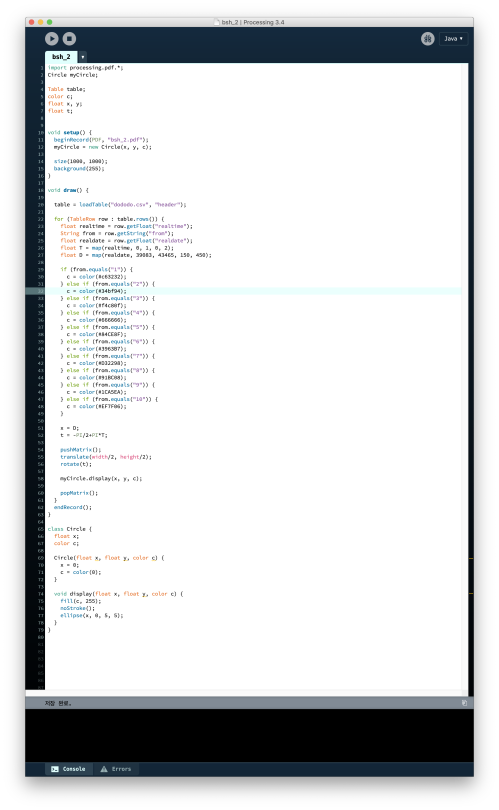
Data Processing

데이터 처리는 위에 설명된 열 중에 from, realdate, realtime 이렇게 세 가지 열만을 사용해 앞서 설명드린 내용대로 처리했습니다. 다만, 시작점과 끝점은 보조선 표기를 위해 데이터의 시작 일시와 종료 일시가 아닌 2007년 1월 1일 자정과 2018년 12월 31일 23시 59분으로 잡았습니다.

After Treatment
이후 일러스트를 활용한 후작업을 밤새….진행했습니다. 보조선은 격자를 활용해 그렸고, 각각의 플랫폼 점들의 색칠은 select > same color 옵션을 사용해 일괄 선택 후 Gradient를 줬습니다. (가운데 구멍 뚫고, 줄 긋고 등등)
후작업 과정에서는, 강의자료에 올려주신 여러 작품들을 많이 참고했습니다. 대부분의 작품들이 폰트를 많이 쓰지 않고, 글자의 굵기, 크기, 배열, 음영(명도, 색X)등을 다양하게 해 힘을 줄 곳은 주고, 주지 않는 모습이었는데, 이를 최대한 흡수해보려 노력했습니다.
마지막에 색을 넣을 때는 각각의 점들에 어쩔 수 없이 무지개 색을 써야 했기에 최대한 톤을 맞추려고 노력했습니다. 일러스트에 좋은 팔레트가 많아 이를 사용했습니다. 또, 점들이 매우 작게 찍혀 있었기에 대부분의 공간을 밝게 덮고, 보조선과 기타 글자들은 옅은 회색으로 처리했습니다.



EPILOGUE

끝으로 이 수업을 통해 일러스트를 꽤 능숙하게 다루게 된 것도 만족스럽지만, 무엇보다 수업시간에 소개된 좋은 작품들과 다른 분들의 작품들을 보면서 자극도 받고 디자인에 대한 안목을 키울 수 있었던 것 같습니다. 또, 3번의 프로젝트를 진행하면서 컴퓨터 앞에 앉아서 일러스트를 키는 것보다 스케치를 하고, 담을 내용을 글로도 써보고, 다른 사람들과 아이디어에 관해 얘기도 해보고 하는 등의 전 단계가 필요하며, 사실은 그 과정이 전부에 가깝다는 것도 배운 것 같습니다.